- Autore Abigail Brown [email protected].
- Public 2023-12-17 06:52.
- Ultima modifica 2025-01-24 12:14.
I grafici utilizzano vari modelli per misurare e descrivere il colore, a seconda del mezzo. Coloro che progettano per la visualizzazione su schermi come computer e televisori si affidano a RGB (rosso, verde, blu).
Nozioni di base sui modelli a colori RGB
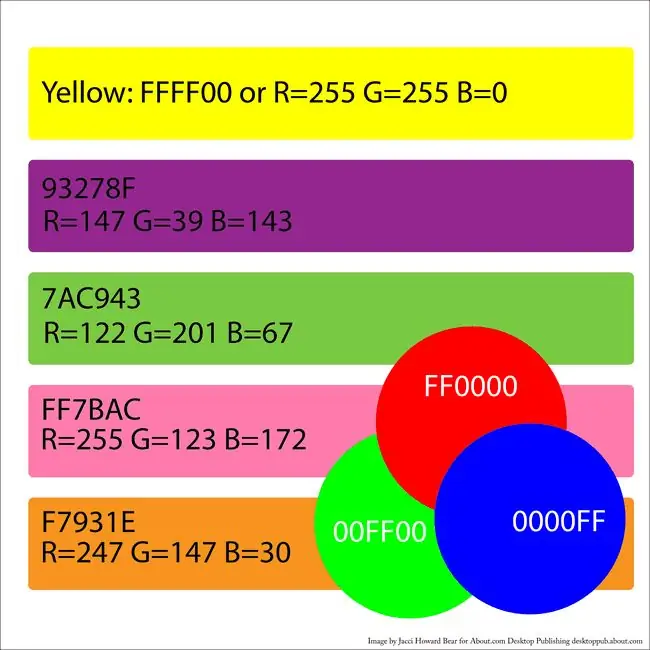
Il modello di colore RGB si basa sulla teoria secondo cui tutti i colori visibili possono essere creati utilizzando rosso, verde e blu. Questi colori sono noti come additivi primari perché, se combinati in quantità uguali, producono il bianco. Quando due o tre di essi vengono combinati in quantità diverse, vengono prodotti altri colori.
Ad esempio, la combinazione di rosso e verde in parti uguali crea il giallo; il verde e il blu creano il ciano; e il rosso e il blu creano il magenta. Queste particolari formule creano i colori CMYK (ciano, magenta, giallo, nero) utilizzati nella stampa.
Cambiando la quantità di rosso, verde e blu, puoi produrre una gamma quasi infinita di colori. Quando uno di questi colori additivi primari non è presente, si ottiene il nero.

Un colore RGB è espresso come una serie di tre numeri nota come tripletta esadecimale; ogni numero corrisponde a un valore rosso, verde o blu in quest'ordine, compreso tra 0 e 255. Ad esempio, rgb(255, 255, 255) produce il bianco.
Colore RGB nel design grafico
Lo schermo su cui stai leggendo questo articolo utilizza colori additivi per visualizzare immagini e testo progettati nel modello RGB. Ecco perché il tuo monitor ti consente di regolare solo i colori rosso, verde e blu e il calibratore di colore del tuo monitor misura anche gli schermi di questi tre colori.
Se, tuttavia, stai progettando per la stampa, utilizzerai il modello di colore CMYK. Quando si progetta un progetto che verrà visualizzato sia sullo schermo che sulla stampa, sarà necessario convertire la copia di stampa in CMYK.
Come designer, probabilmente produci molti file per vari media, quindi essere organizzato è importante. A tal fine, aggiungi indicatori come "-CMYK" e "-RBG" ai nomi dei tuoi file e mantieni le cartelle in ordine. Questo renderà il tuo lavoro molto più semplice quando avrai bisogno di trovare un file specifico per il tuo cliente.
Tipi di spazi di lavoro del colore RGB
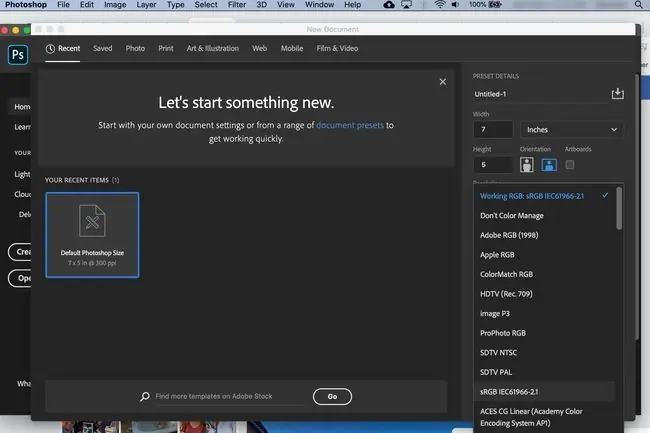
All'interno del modello RGB ci sono diversi spazi colore noti come spazi di lavoro. I due più comunemente usati sono sRGB e Adobe RGB. Quando si lavora in un programma software di grafica come Adobe Photoshop o Illustrator, è possibile scegliere in quale impostazione lavorare.

- sRGB: Ideale per la progettazione di siti Web, app e altri media digitali.
- Adobe RGB: Contiene una selezione più ampia di colori che non sono disponibili nello spazio sRGB, quindi è meglio per la stampa e per le foto scattate con fotocamere di fascia alta.
Le immagini Adobe RGB possono essere problematiche su un sito web. L'immagine potrebbe sembrare sorprendente nel tuo software ma noiosa su una pagina web. Abbastanza spesso, questo colpisce maggiormente le arance e i rossi. Per risolvere questo problema, converti semplicemente l'immagine in sRGB in Photoshop e salva una copia destinata all'uso sul Web.






