- Autore Abigail Brown [email protected].
- Public 2024-01-31 08:39.
- Ultima modifica 2025-01-24 12:14.
Cosa sapere
- Crea un'illustrazione e duplicala. Apportare modifiche a uno, convertire entrambi in simboli, creare un secondo stato. Visualizza l'anteprima dell'animazione.
- Modifica la durata di entrambi gli stati, salva il file come-g.webp" />
In questo tutorial imparerai a usare Fireworks CS6 per creare una-g.webp
Come creare una-g.webp" />
È importante notare che Adobe non offre più Fireworks CC come parte di Creative Cloud. Se stai cercando Fireworks, puoi trovarlo nella sezione Trova app aggiuntive di Creative Cloud. Quando Adobe annuncia che non supporterà più né aggiornerà le applicazioni, puoi presumere che sia solo questione di tempo prima che l'applicazione scompaia.
Crea un nuovo documento
In primo luogo, creerai un nuovo documento scegliendo File > Nuovo. Rendi la larghezza e l' altezza 400 x 400 pixel e la risoluzione di 72 pixel per pollice. Scegli il bianco per il colore della tela e fai clic su OK.
Successivamente, scegli File > Salva, assegna un nome al file turkey con estensione png, scegli dove vuoi salvarlo e fai clic su Salva.

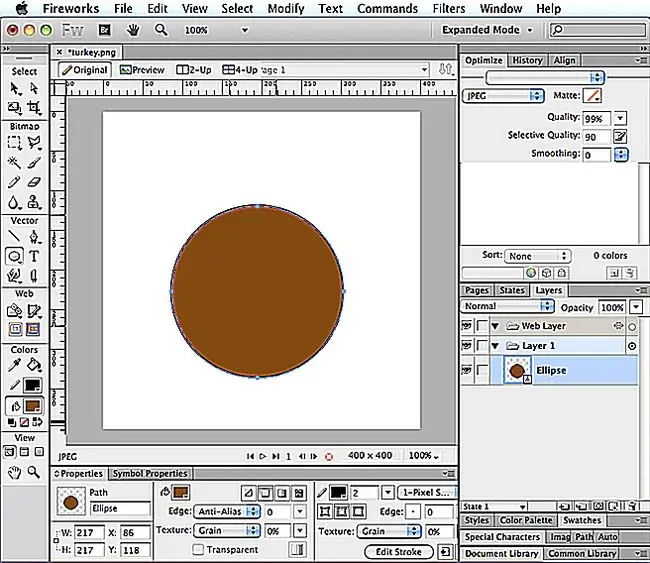
Disegna un cerchio
Nel pannello Strumenti, fai clic sulla casella Colore tratto e scegli il nero, quindi sulla casella Colore riempimento e scegli un campione marrone o digita nel campo del valore del numero esadecimale, 8C4600.
Nel pannello Proprietà, imposta la larghezza del tratto di 2 pixel. Quindi scegli lo strumento Ellisse nel pannello Strumenti, che puoi trovare facendo clic sulla piccola freccia accanto allo strumento Rettangolo o altri strumenti di forma visibili. Tenendo premuto il tasto Maiusc, fare clic e trascinare per creare un cerchio grande. (L'uso del turno assicura che il cerchio sia perfettamente rotondo.)

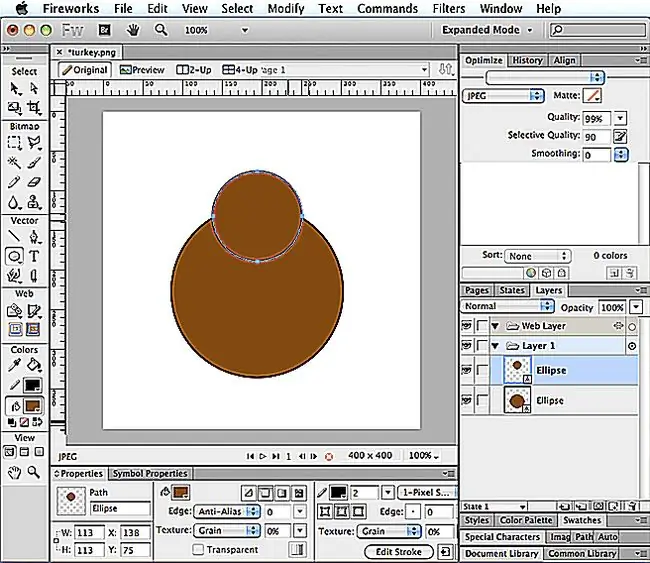
Disegna un altro cerchio
Di nuovo, tieni premuto il tasto Maiusc mentre disegna un altro cerchio, con l'intenzione che questo cerchio sia più piccolo dell'ultimo.
Con lo strumento Puntatore, fai clic e trascina il piccolo cerchio in posizione. Vuoi che si sovrapponga alla parte superiore del cerchio grande, come mostrato.

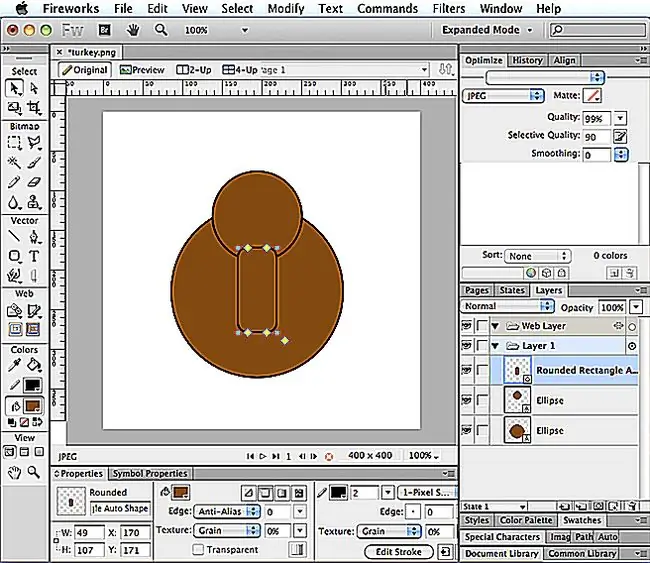
Disegna un rettangolo arrotondato
Con lo strumento Rettangolo arrotondato, disegna un rettangolo. Con lo strumento Puntatore, spostalo in posizione. Vuoi che sia centrato e leggermente sovrapposto alla parte inferiore del cerchietto.

Combina percorsi
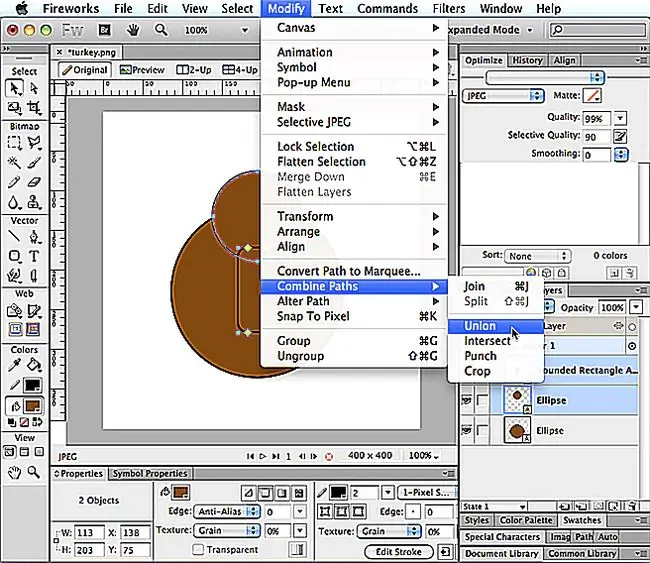
Tieni premuto il tasto Maiusc mentre fai clic sul piccolo cerchio e poi sul rettangolo arrotondato. Questo selezionerà entrambe le forme. Quindi scegli Modifica, Combina percorsi > Unione.

Cambia colore
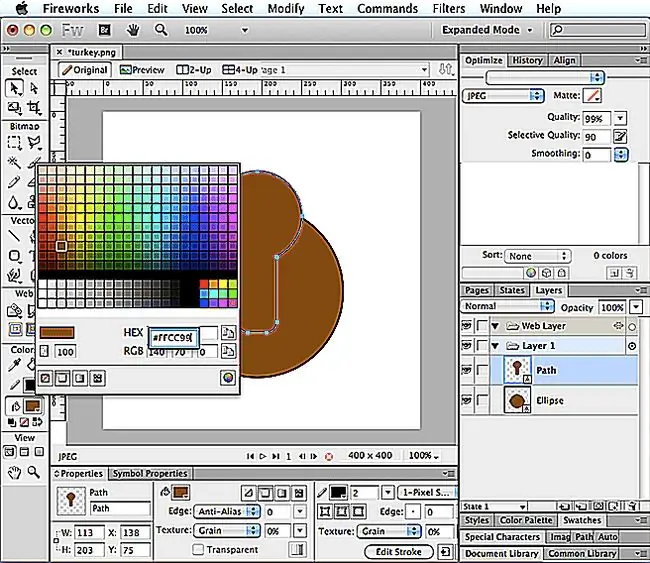
Nel pannello Strumenti, fai clic sulla casella Riempi e scegli un campione color crema, oppure digita FFCC99 nel campo del valore esadecimale, quindi premi Invio.

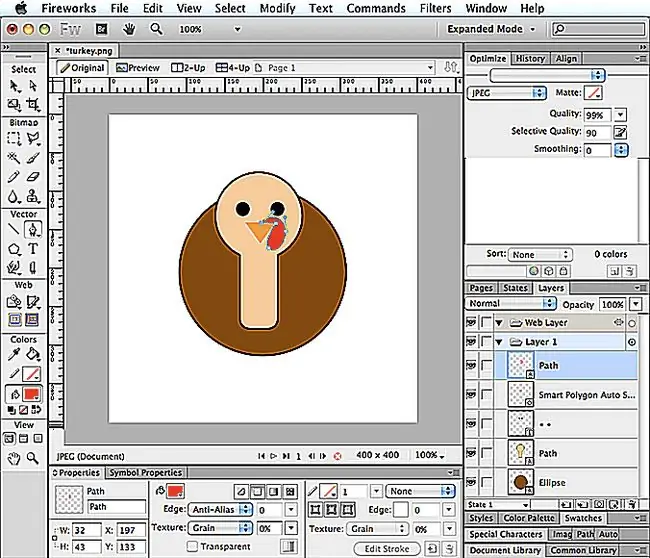
Fai gli occhi
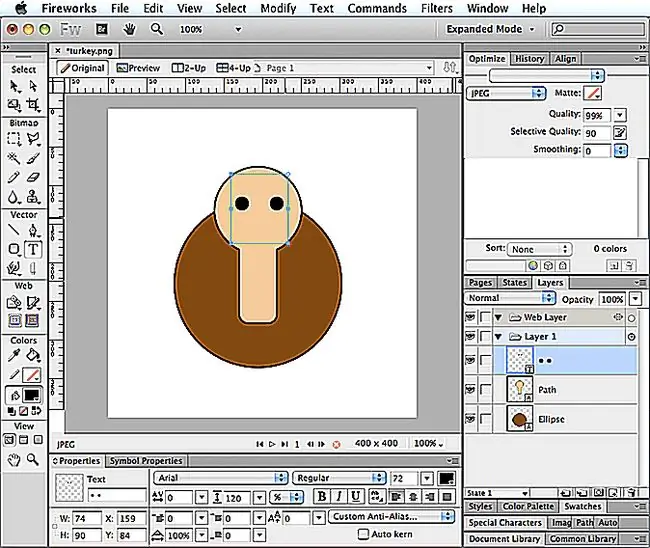
Puoi disegnare due piccoli cerchi per creare gli occhi, ma usa invece lo strumento Tipo per questo. Fare clic sullo strumento Testo nel pannello Strumenti, quindi sull'area di disegno. Nella finestra di ispezione Proprietà, scegli Arial Regular per il carattere, imposta la dimensione 72 e cambia il colore in nero. Tieni premuto il tasto "Immagine" o Opzioni mentre premi il tasto che tiene premuto il numero 8, che formerà un proiettile. Quindi, premi la barra spaziatrice prima di fare un altro punto elenco. alt="

Fai il becco
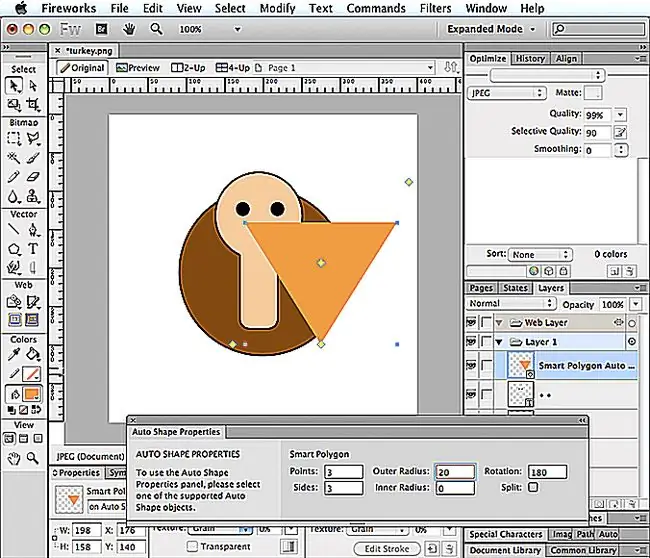
Nel pannello Strumenti, fai clic sullo strumento Forma poligono. Nel pannello Proprietà, scegli un campione arancione per il riempimento o digita FF9933 nel campo Valore esadecimale. Inoltre, nel pannello Proprietà, rendi il tratto nero con una larghezza di 1.
Successivamente, scegli Finestra > Proprietà forma automatica Fai clic sulla forma del poligono e indica che i punti e i lati devono essere 3 e il raggio 180 gradi. Per rimpicciolire il triangolo, digita 20 nel campo del valore Raggio esterno. Il numero per questo dipende da quanto era grande il triangolo, tanto per cominciare. Quindi premi Invio.
Con lo strumento Puntatore, fai clic sul triangolo e trascinalo nel punto in cui pensi dovrebbe trovarsi per il becco.

Fai lo Snood
La cosa rossa che pende dal becco di un tacchino si chiama Snood. Per crearne uno, utilizzerai lo strumento Penna.
Dopo aver selezionato lo strumento Penna nel pannello Strumenti, fai clic sulla casella Riempi e scegli un campione rosso, oppure digita FF0000 nel campo Valore esadecimale, quindi premi Invio.
Con lo strumento Penna, fai clic per creare punti che formino un tracciato e, a volte, fai clic e trascina per creare un tracciato arrotondato. Quando l'ultimo punto si connette con il primo, avrai formato una forma che assomiglia allo snood di un tacchino.

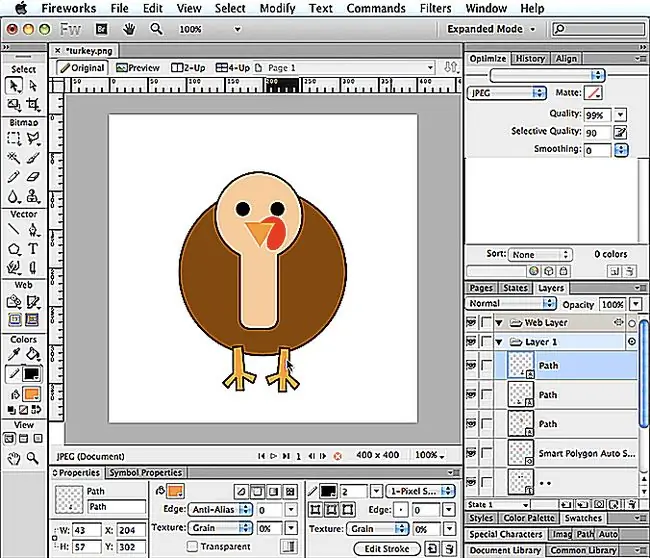
Fai le gambe
Puoi impostare il colore di riempimento sullo stesso arancione del becco facendo clic sulla casella Riempi e poi sul becco. Con lo strumento Penna selezionato, rendi nero il colore del tratto e imposta la larghezza del tratto su 2 nel pannello Proprietà.
Successivamente, usa lo strumento Penna per creare punti che formino una forma che assomigli a una zampa di tacchino. Con la forma selezionata, scegli Modifica > Duplica Quindi scegli Modifica > Trasforma > Capovolgi orizzontalmente Con lo strumento Puntatore, posiziona le gambe dove sembrano migliori.

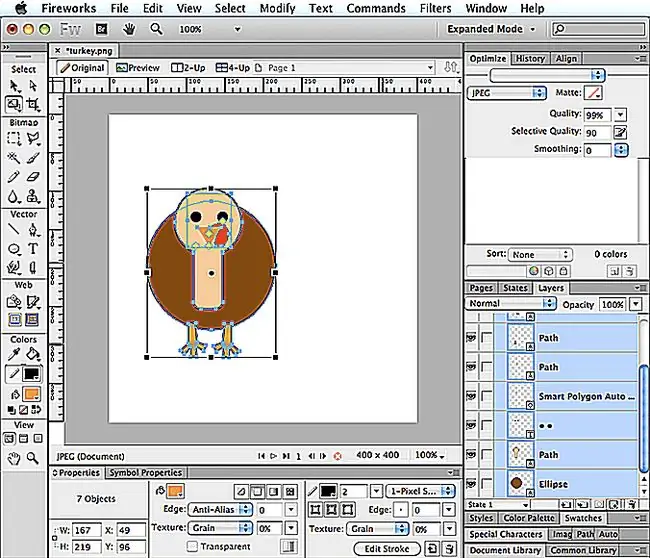
Riduci dimensioni
Scegli Seleziona > Seleziona tutto. Quindi fare clic sullo strumento Scala nel pannello Strumenti. Apparirà un rettangolo di selezione con maniglie che possono essere spostate verso l'interno o verso l'esterno. Fare clic su una maniglia d'angolo e spostarla verso l'interno, riducendo il tutto, quindi premere Invio.
Con tutte le tue forme ancora selezionate, usa lo strumento Puntatore per spostare il tacchino in posizione. Vuoi che sia centrato in basso sulla tela.

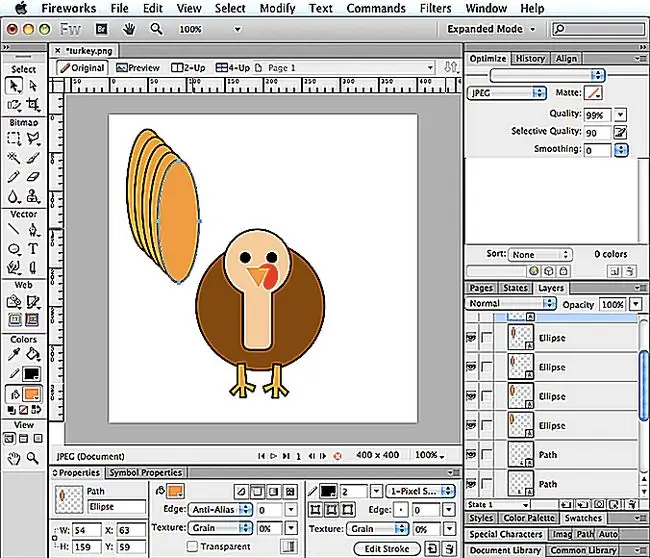
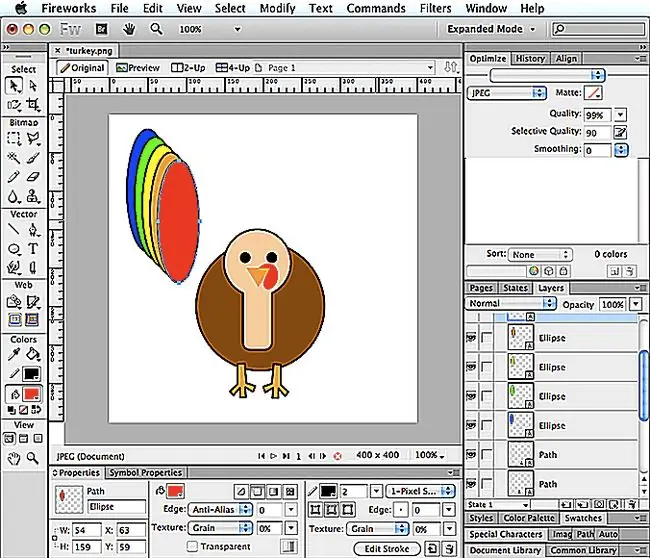
Fai le piume della coda
Con lo strumento Ellisse, fai clic e trascina per formare un lungo ovale. Quindi scegli Modifica > Duplica. Duplirai l'ovale ancora e ancora finché non avrai un totale di cinque ovali.

Cambia il colore
Con uno degli ovali selezionato, fai clic sulla casella Riempi e scegli un colore diverso. Fallo con altri tre ovali, scegliendo un colore diverso per ciascuno.

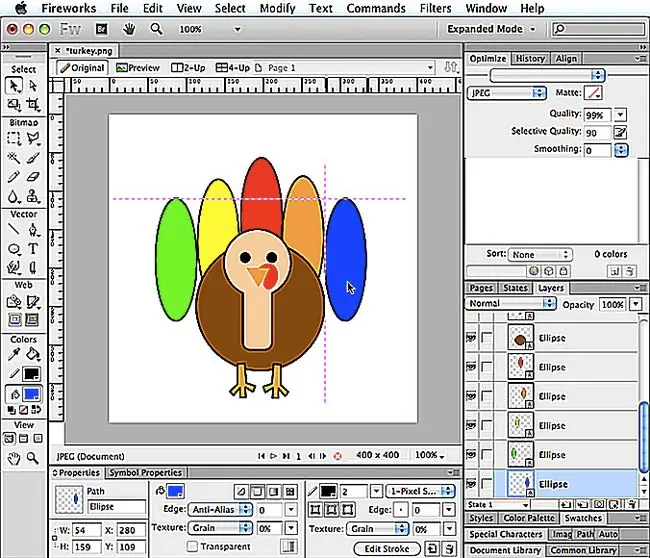
Sposta ovali
Con lo strumento Puntatore, fai clic e trascina sui cinque ovali per selezionarli tutti. Quindi scegli Modifica > Disponi > Invia a Indietro. Ciò farà sì che le penne della coda cadano dietro il tacchino quando le sposti in posizione.
Fai clic lontano dagli ovali per deselezionarli, quindi fai clic su un ovale alla volta e trascinali separatamente nel punto in cui si siederanno uno accanto all' altro e parzialmente dietro il tacchino.
L'uso delle guide intelligenti può aiutare a posizionare uniformemente gli ovali uno di fronte all' altro. Se non vedi le guide intelligenti al lavoro, scegli Visualizza > Guide intelligenti > Mostra guide intelligenti.

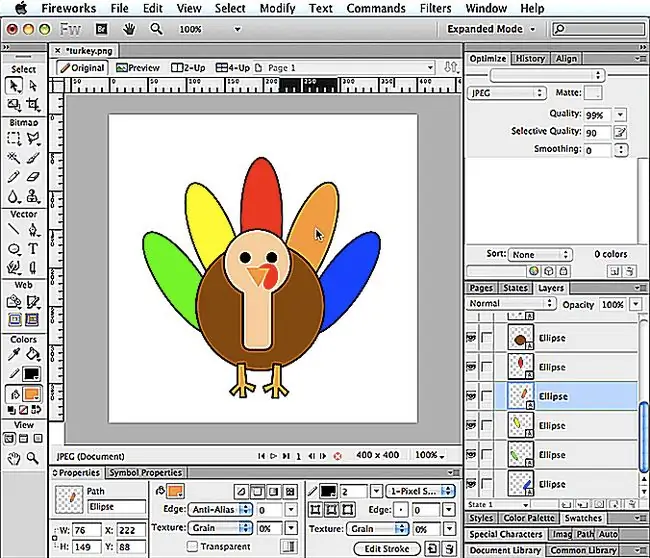
Ruota ovali
Puoi ruotare gli ovali e riposizionarli. Per farlo, selezionane uno e scegli Modifica > Trasforma > Trasformazione libera Quindi fai clic e trascina il cursore appena fuori dal riquadro di delimitazione per ruotare leggermente l'ovale. Con lo strumento Puntatore, posiziona l'ovale nel punto che ritieni migliore.
Ruota gli ovali rimanenti allo stesso modo e posizionali in posizione; distribuendoli uniformemente.

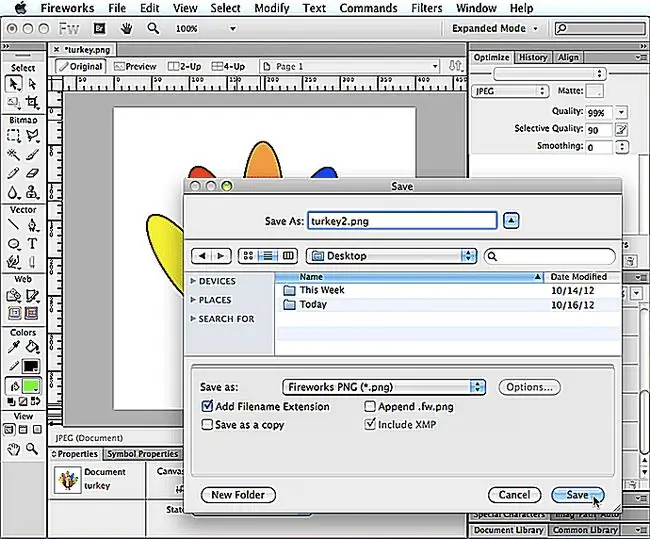
Salva e salva con nome
Guardando la tua immagine, vedrai che il tacchino è troppo in basso sulla tela, quindi scegli Seleziona > Seleziona tutto, quindi usa lo strumento Puntatore per posizionare il tacchino al centro della tela. Quando sei soddisfatto di come appare, scegli File > Salva.
Successivamente, fai clic su una piuma della coda per selezionarla, quindi sulla casella Riempi e scegli un colore diverso. Fallo per ogni piuma della coda, quindi scegli File > Salva con nome. Rinomina il file, turkey2 con estensione-p.webp" />.

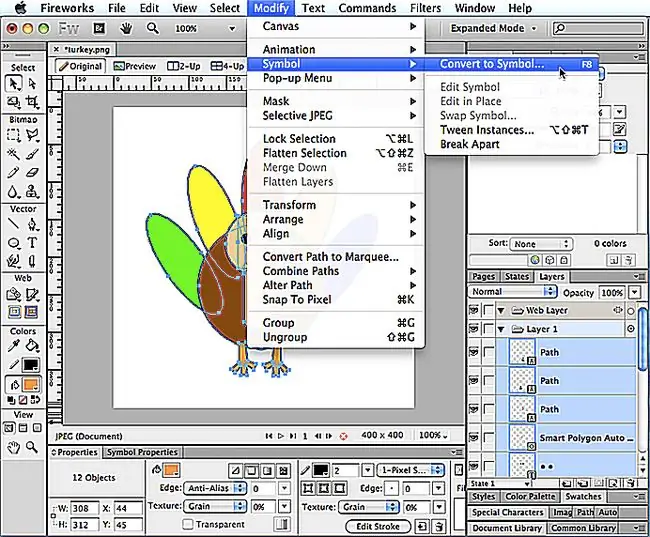
Converti in simbolo
Scegli File > Apri, vai al tuo file turkey-p.webp" />Seleziona > Seleziona tutto Sceglierai quindi Modifica > Converti > Converti in simbolo Assegna un nome al simbolo 1, scegli Grafica per Tipo, quindi fai clic su OK.
Fai clic sulla scheda turkey2-p.webp

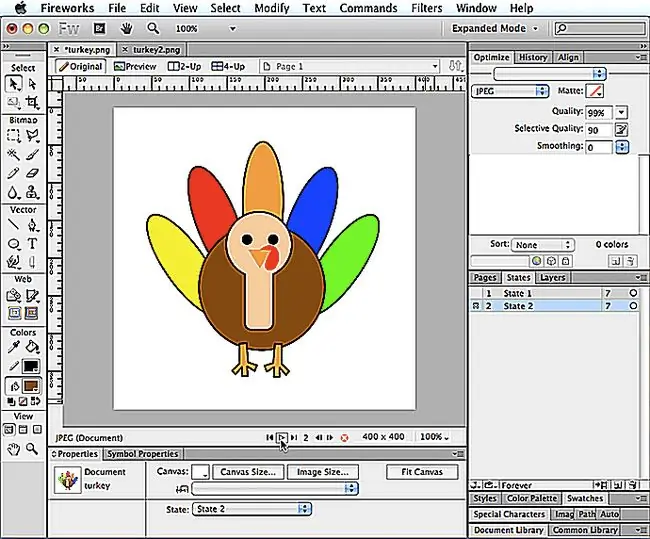
Crea un nuovo stato
Fai nuovamente clic sulla scheda turkey.png. Se il pannello degli Stati non è visibile, puoi scegliere Window > States. Nella parte inferiore del pannello Stati, fai clic sul pulsante Nuovi stati duplicati.
Quando fai clic sul primo stato per selezionarlo, vedrai che contiene un simbolo. Quando fai clic sul secondo stato, vedrai che è vuoto. Per aggiungere un simbolo a questo stato vuoto, scegli File > Importa > naviga nel tuo file turkey2.png, fai clic su Apri, quindi Apri di nuovo. Quindi fare clic sull'angolo in alto a destra della tela per posizionare il file nella posizione corretta. Ora, quando fai clic tra il primo e il secondo stato, vedrai che entrambi contengono immagini. Puoi anche premere il pulsante Play/Stop nella parte inferiore della finestra per visualizzare in anteprima l'animazione.
Se non ti piace la velocità dell'animazione, puoi fare doppio clic sui numeri a destra di ogni stato per apportare modifiche. Più alto è il numero, maggiore è la durata.

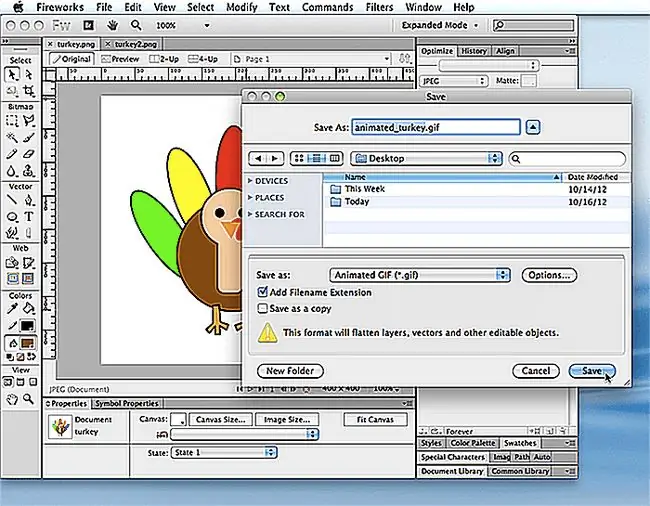
Salva-g.webp" />
Infine, scegli File > Salva con nome, rinomina il file, scegli-g.webp" />.
Per aprire e riprodurre la-g.webp
File > Apri o Apri file. Passa al file-g.webp" />