- Autore Abigail Brown [email protected].
- Public 2023-12-17 06:52.
- Ultima modifica 2025-01-24 12:14.
Annunci e volantini di vendita sono documenti comuni pubblicati su desktop. Che tu stia progettando annunci per i clienti o per la tua attività, puoi migliorare l'efficacia di tali annunci con poche strategie di progettazione collaudate nel tempo.
Quando i lettori guardano il tuo annuncio, cosa vedono per primo? In ordine, la ricerca indica che i lettori in genere guardano:
- Visivo
- Didascalia
- Titolo
- Copia
- Firma (nome dell'inserzionista, informazioni di contatto)
Un metodo per assicurarsi che il tuo annuncio venga letto è disporre gli elementi in quest'ordine, dall' alto verso il basso. Detto questo, il tuo annuncio dovrebbe anche portare con il suo elemento più forte. A volte l'aspetto visivo può essere secondario rispetto al titolo. In tal caso, potresti decidere di inserire prima il titolo. Una didascalia potrebbe non essere necessaria in ogni momento e spesso vorrai includere elementi aggiuntivi come illustrazioni secondarie o un coupon box.
Anche se questo non è l'unico modo per progettare un annuncio, è una formula di successo facile da implementare per molti tipi di prodotti o servizi. Qui vedrai il layout di base e tre varianti di questo formato, chiamato anche Ogilvy dall'esperto pubblicitario David Ogilvy che ha utilizzato questa formula di layout per alcuni dei suoi annunci di maggior successo.
Software per la progettazione di annunci
Gli annunci display possono essere progettati nella maggior parte dei software di desktop publishing, inclusi Adobe InDesign, QuarkXPress, Scribus o Serif PagePlus. I programmi di disegno vettoriale come Adobe Illustrator sono popolari anche per i layout a pagina singola come gli annunci.
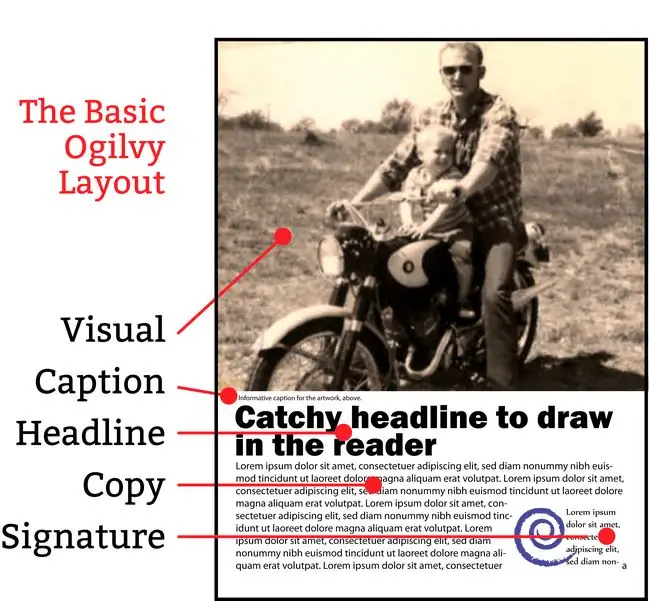
Layout di base degli annunci Ogilvy

L'esperto di pubblicità David Ogilvy ha ideato una formula per il layout degli annunci per alcuni dei suoi annunci di maggior successo che sono diventati noti come Ogilvy. L'illustrazione mostrata qui è il design di base che segue il classico formato visivo, titolo, didascalia, copia e firma. Da questo layout di base dell'annuncio derivano altre varianti.
Prova a modificare i margini, i caratteri, l'interlinea, la dimensione del limite iniziale, la dimensione dell'elemento visivo ea posizionare la copia in colonne per personalizzare il formato di base di questo layout dell'annuncio.
- Visual nella parte superiore della pagina. Se stai utilizzando una foto, smarginala fino al bordo della pagina o dello spazio pubblicitario per ottenere il massimo impatto.
- Per le foto, inserisci una didascalia descrittiva sotto.
- Inserisci il tuo titolo accanto.
- Segui con il tuo testo pubblicitario principale. Considera un capolettera come un'introduzione per attirare il lettore nella copia.
- Inserisci le tue informazioni di contatto (firma) nell'angolo in basso a destra. Questo è generalmente l'ultimo posto in cui l'occhio di un lettore gravita quando legge un annuncio.
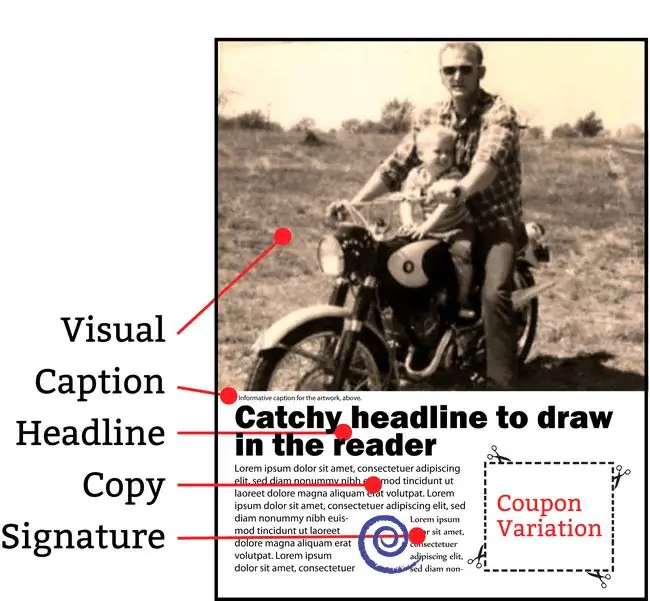
Variazione coupon del layout pubblicitario di Ogilvy

I coupon attirano l'attenzione e possono aumentare la risposta al tuo annuncio. Anche solo l'aspetto di un coupon, utilizzando la familiare linea tratteggiata attorno a una parte del tuo annuncio, può avere lo stesso effetto. L'illustrazione mostrata qui è il design di base del layout dell'annuncio Ogilvy, ma con una copia in un formato a tre colonne che inserisce un coupon nell'angolo esterno.
Apporta ulteriori modifiche a questo layout dell'annuncio modificando i margini, i caratteri, l'interlinea, la dimensione del limite iniziale, la dimensione dell'elemento visivo e modificando il layout delle colonne. Sperimenta con diversi stili di coupon.
- Visual in cima alla pagina.
- Didascalia sotto la foto.
- Titolo successivo.
- Posiziona la copia annuncio principale nelle prime due colonne di una griglia a tre colonne o in qualche variante. Inserisci le tue informazioni di contatto (firma) nella parte inferiore della colonna centrale.
- Nella terza colonna metti un coupon o un coupon falso. Posizionando il coupon nell'angolo esterno dell'annuncio sarà più facile ritagliare
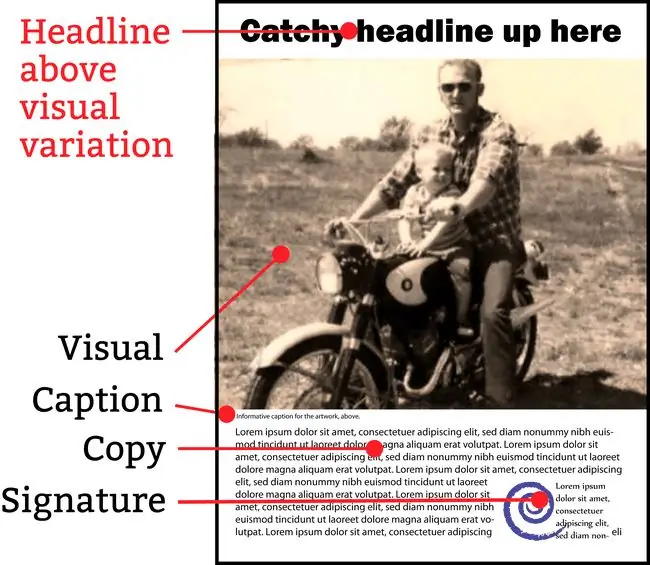
Titolo Prima variazione del layout dell'annuncio Ogilvy

A volte il titolo ha più peso dell'immagine. L'illustrazione qui è il design di base del layout dell'annuncio Ogilvy, ma con il titolo spostato sopra l'elemento visivo. Usa questa variazione quando il titolo è l'elemento più importante del messaggio.
Per ulteriori variazioni prova a modificare i margini, i caratteri, l'interlinea, la dimensione del limite iniziale, la dimensione dell'elemento visivo e il layout delle colonne in questo layout dell'annuncio.
- Titolo prima. Quando il tuo titolo ha un impatto maggiore o è più importante della foto, mettilo in alto per afferrare prima il lettore. Dai al titolo un proprio spazio o sovrapponilo alla tua opera d'arte principale.
- Visual next.
- Didascalia sotto la foto. Anche se non è sempre necessario, non trascurare questo punto sia per spiegare la tua visuale sia per ottenere un altro messaggio pubblicitario davanti al lettore.
- Posiziona il copia annuncio principale in una o due colonne. Oppure usa un layout a tre colonne e metti un coupon nella terza colonna.
- Inserisci le tue informazioni di contatto (firma) nella parte inferiore della seconda colonna nell'angolo in basso a destra.
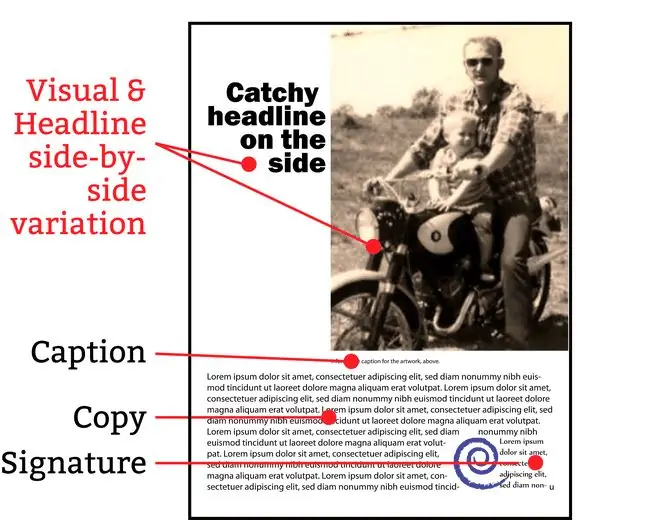
Titolo Variazione destra o sinistra del layout dell'annuncio Ogilvy

Illustrato qui è il design di base di Ogilvy ma con il titolo spostato a lato dell'immagine. Potrebbe essere a sinistra oa destra (i modelli sono per il titolo a destra e per la copia a due colonne). Questo formato di layout dell'annuncio equalizza l'elemento visivo e il titolo e crea più spazio per titoli più lunghi o immagini verticali.
Per personalizzare ulteriormente l'aspetto di questo layout dell'annuncio, modifica i margini, i caratteri, l'interlinea, la dimensione del limite iniziale, la dimensione dell'elemento visivo e modifica il layout delle colonne. Potresti provare un'immagine da margine a margine, ma posiziona il titolo sull'immagine da un lato o dall' altro a seconda dello sfondo (non dimenticare il contrasto tra testo e sfondo!).
- Visual prima, a sinistra oa destra. Se l'immagine si presta a una disposizione più verticale o se vuoi equalizzare l'importanza dell'immagine e del titolo, prova questo.
- Titolo successivo, a destra oa sinistra dell'immagine. Quando dividi il titolo in più righe come questa, probabilmente vorrai evitare titoli troppo lunghi.
- Didascalia sotto la foto.
- Posiziona il copia annuncio principale in due colonne. Potresti voler utilizzare un capolettera come introduzione.
- Inserisci le tue informazioni di contatto (firma) nella parte inferiore della seconda colonna nell'angolo in basso a destra.






