- Autore Abigail Brown [email protected].
- Public 2023-12-17 06:52.
- Ultima modifica 2025-01-24 12:13.
Cosa sapere
- Sulla maggior parte dei principali browser, puoi accedere al codice sorgente di un sito premendo Ctrl+ U in Windows.
- Su un Mac, premi Cmd+ Option+ U nella maggior parte dei browser principali o Cmd+ U in Firefox.
- Su Android, usa la modifica dell'URL view-source: per visualizzare il codice sorgente. Su Safari per iOS, questo non è supportato.
Sebbene i browser web interpretino i file Hypertext Markup Language e i fogli di stile a cascata che fanno apparire il web così com'è, un tasto di scelta rapida o una modifica dell'URL costringe i browser a visualizzare il codice sorgente di quella pagina in una nuova scheda o finestra. Sebbene la maggior parte delle persone abbia raramente bisogno di esaminare il codice sorgente, gli sviluppatori utilizzano questa prospettiva per risolvere le incongruenze di layout o per correggere i bug su un sito web.
Come visualizzare la sorgente in un browser desktop
Per tutti i principali browser desktop: Google Chrome, Microsoft Edge, Mozilla Firefox, Opera, Vivaldi-premi Ctrl+U per aprire una nuova scheda che mostra il codice HTML grezzo di la pagina in cui ti trovi. Su un Mac, premi Cmd+Opzione+U o Cmd+U in Firefox.

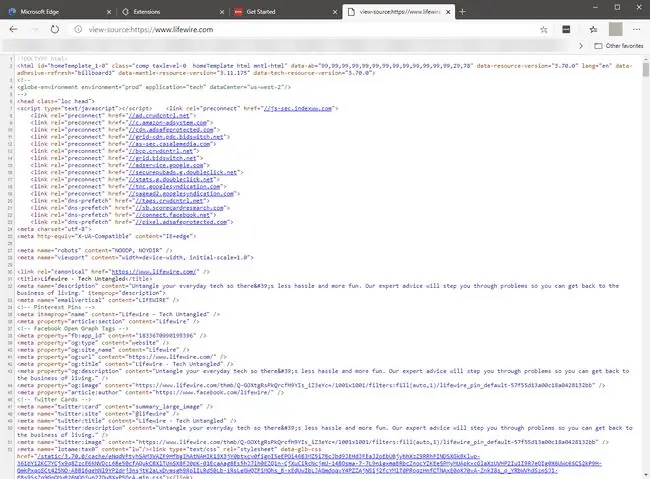
In alternativa, tutti i browser desktop supportano un tweak specifico per l'URL. Anteponi il testo view-source: all'URL per aprire la pagina in modalità Sorgente. Ad esempio, digita view-source:https://www.lifewire.com per visualizzare il codice sorgente dietro la pagina di destinazione principale di Lifewire.
Preferisci un mouse o devi modificare l'HTML al volo? Tutti i principali browser supportano un comando View Source da qualche parte all'interno della struttura del menu e supportano anche una modalità sviluppatore (denominata in vari modi e lanciata in vari modi) che consente di modificare in tempo reale come una pagina viene eseguita in base alle modifiche apportate nell'interfaccia sviluppatore.
Come visualizzare la sorgente su un browser mobile predefinito
Il browser Android di serie consente la modifica dell'URL view-source:. Su iOS, tuttavia, l'app Safari di serie non supporta questa funzione. Sulla piattaforma Apple, dovrai avviare un browser diverso o un'app per la visualizzazione del codice sorgente dall'App Store.
I singoli browser mobili che hai installato dall'app store della tua piattaforma si comportano in modo diverso. Consulta la documentazione del browser per le procedure specifiche.






